Manage Content Blocks on Your Ecommerce Online Store

This icon allows you to manage the Content Blocks that make up your site
Each page on your site is split into three distinct sections; Header, Body or Main Section and Footer
Each section has a selection of different types of content block that you can place in their respective sections
You can also change the order of each block in a section to lay your site out as you would like
To add a Content Block and change its position, follow these steps:
-
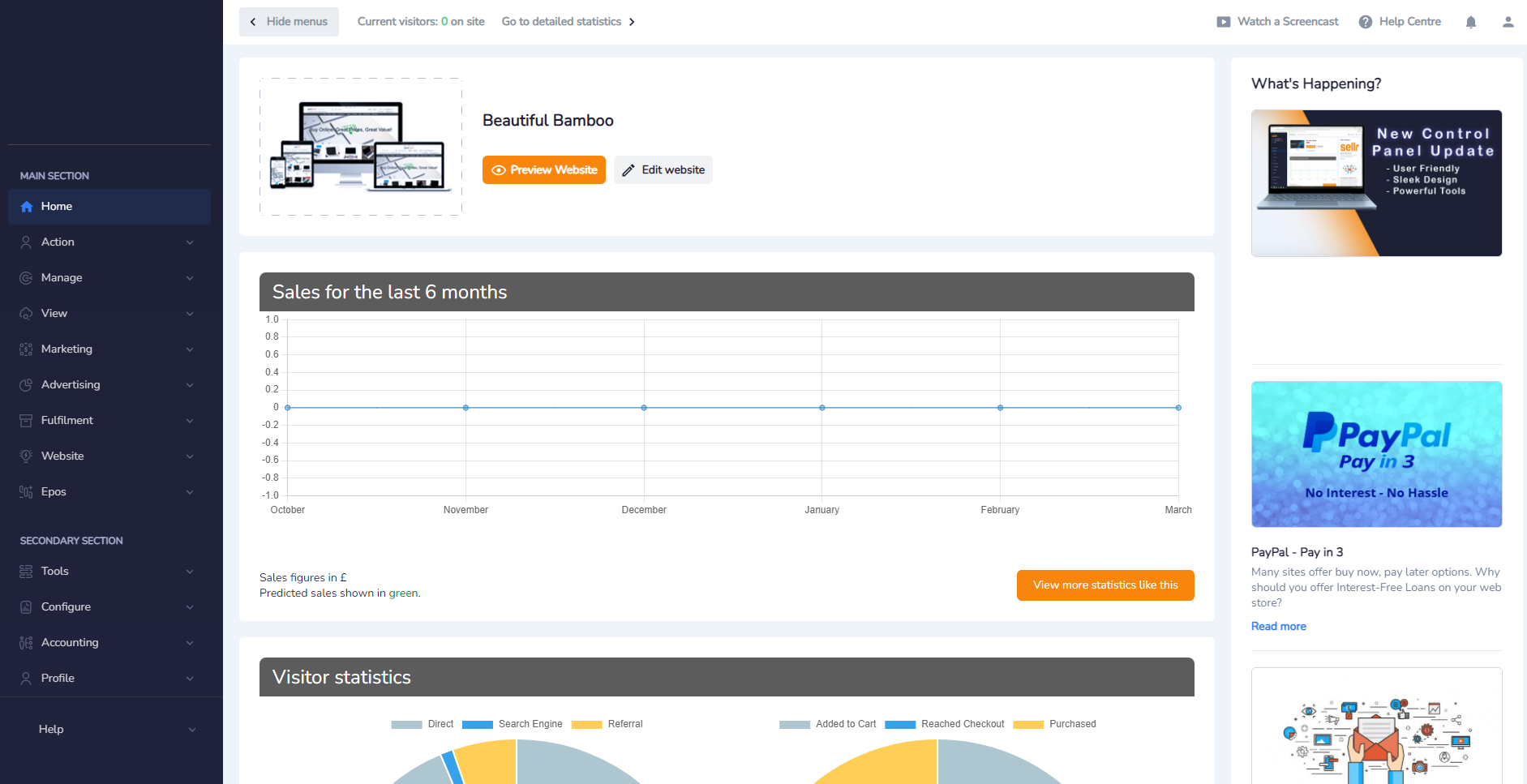
From the Admin Panel, look to the centre and select the Edit Website button:

-
Navigate to the page you would like to add a content block to. I am going to use the home page for now
-
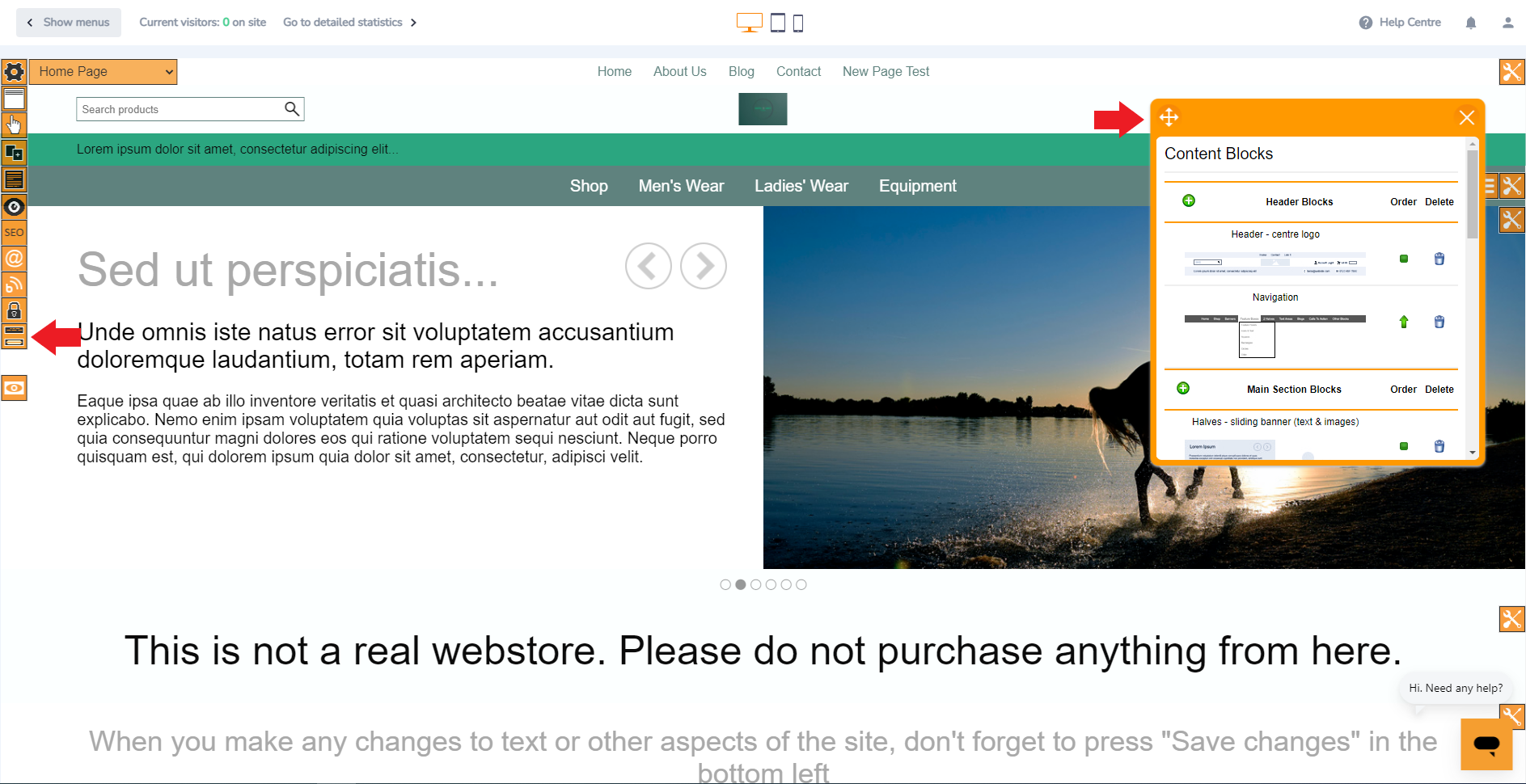
Select the Manage Content Blocks tool from the left hand side. You will see the Content Blocks Manager appear on the right hand side of the screen:

-
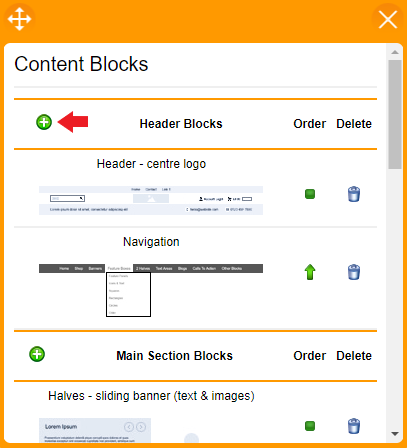
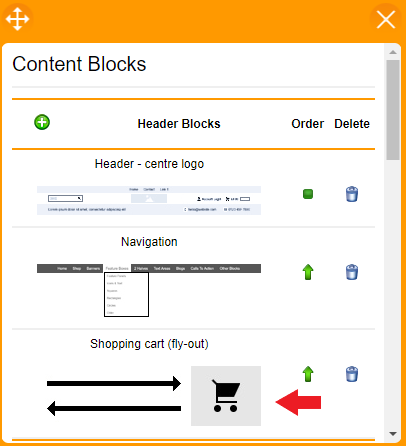
In the Content Blocks Manager you can scroll down and see the three distinct sections (Head, body and foot)
-
Each section has a green + symbol in its row:

-
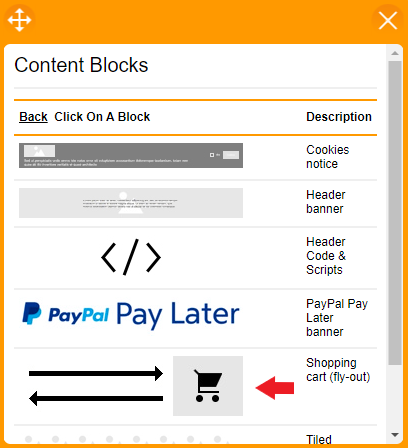
Select the section that you would like to add a Content Block to and you will be shown a selection of different types of block that you can use
- We will add to the head block by pressing the green + symbol

-
Next, we can choose between different elements that we can add to the block
-
We are going to add a shopping cart flyout to the page so that when a customer uses the site, there will be a shopping cart symbol visible whenever the customer is browsing the store. We simply press the Shopping Cart Flyout Block:
-

- The Block will be added to the bottom of the relevant section:

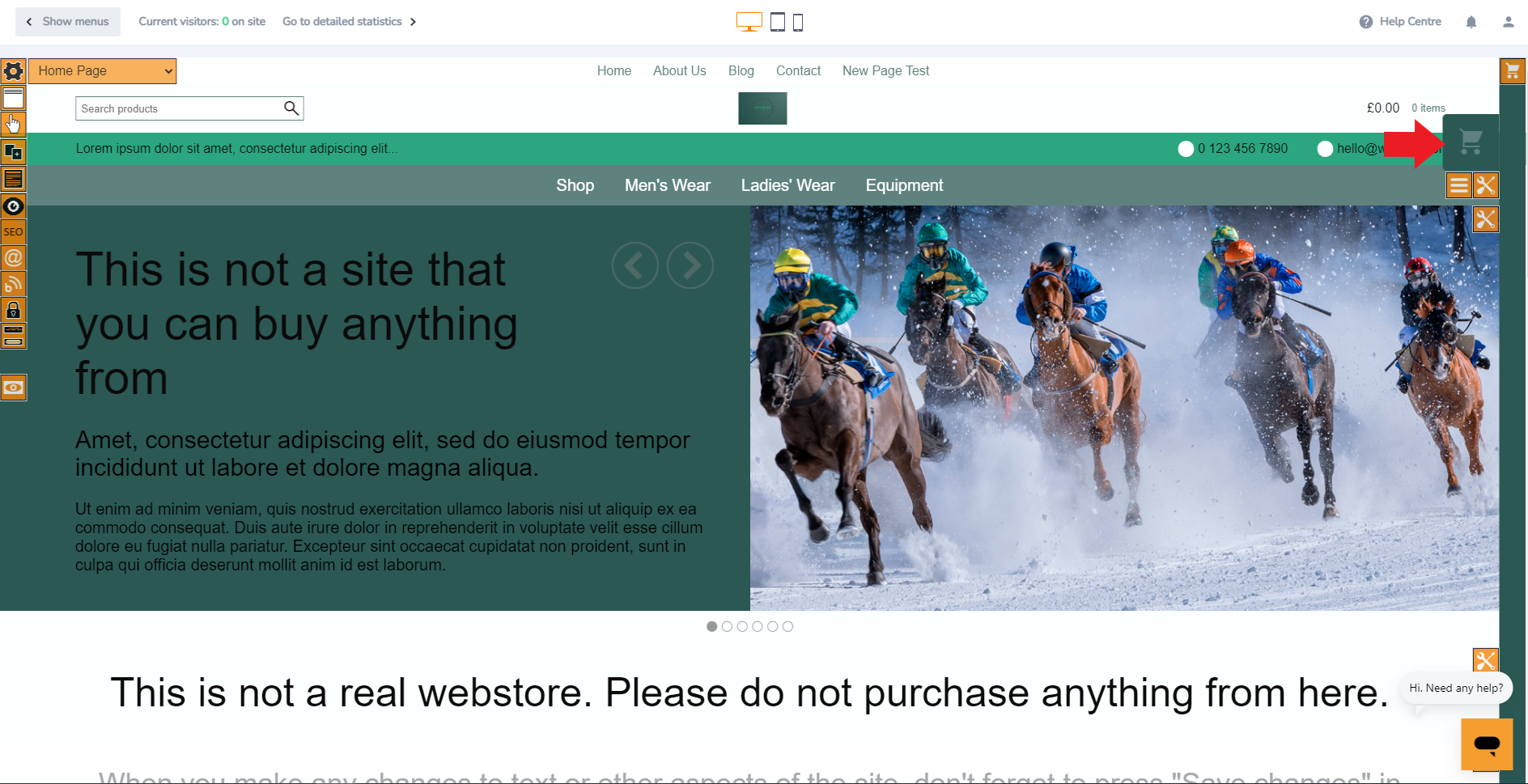
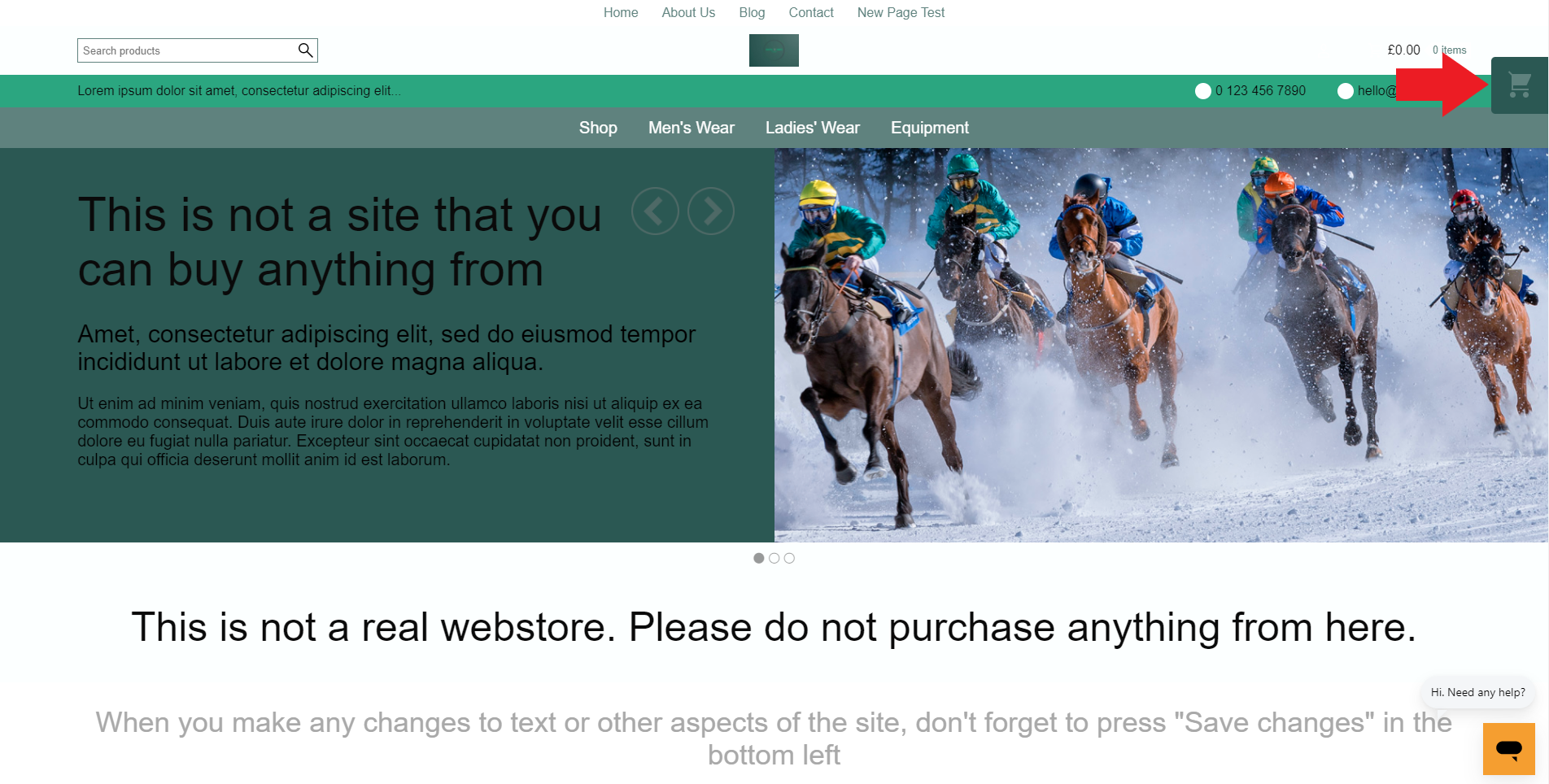
- Close the Content Block Manager and the system will update itself and the new feature appears at the top right of the screen:

- This particular Content Block creates a new tool to use. It is located in the top right of the screen, above the Content itself:

-
The new orange box allows you to change some settings and attributes depending on the type of element. This particular element allows me to toggle if the shopping cart image is shown whilst editing. This can be helpful to visualise the new element whilst editing
-
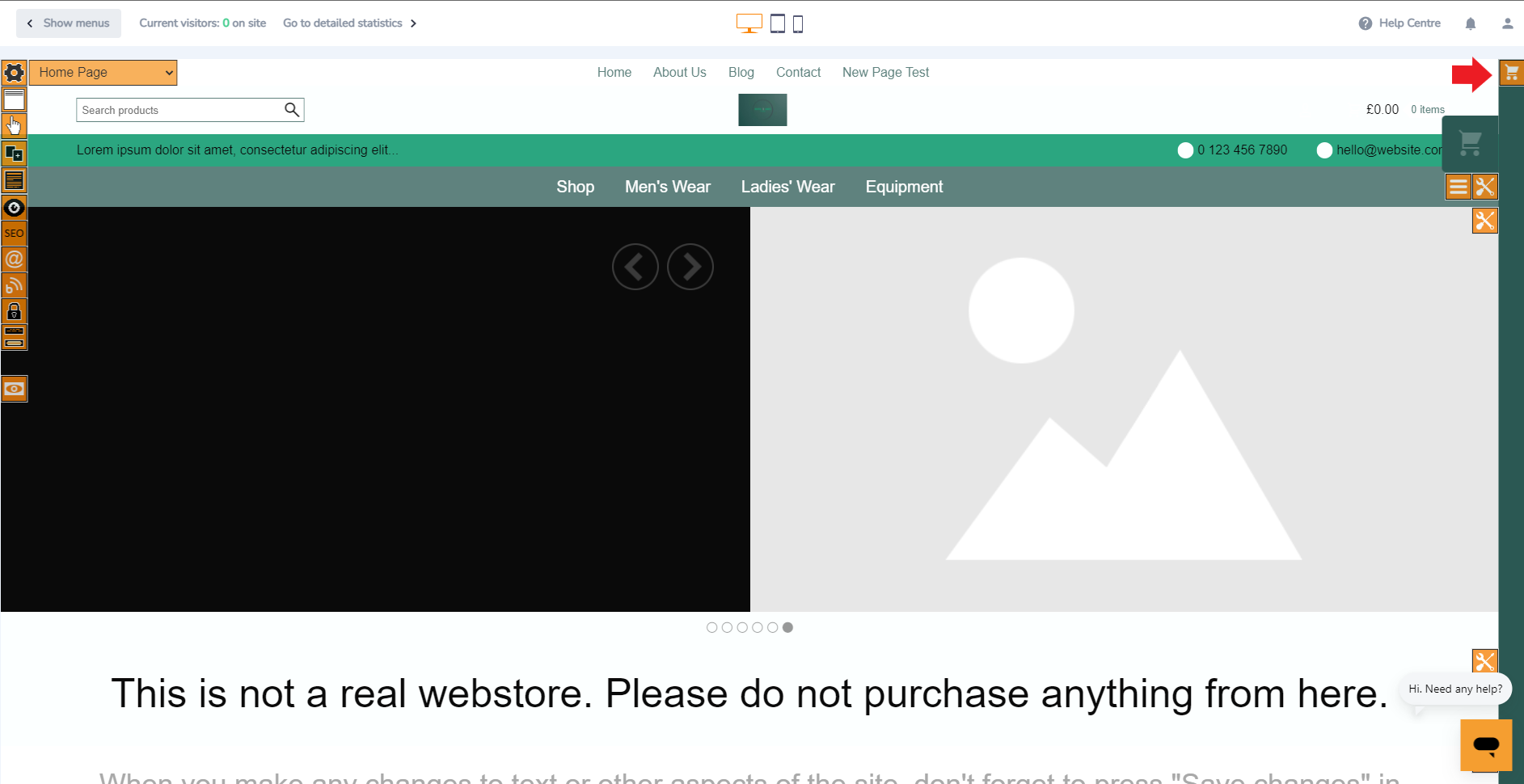
This is how the new element looks on the published site:

-
There is a vast array of different content blocks you can utilise to style and personalise your store