Template Properties on Your Ecommerce Online Store

- This icon represents the Template Properties. It allows you to change the colour shceme of the page as well as other options realted to the general feel and tone of your online store. This includes font and text size
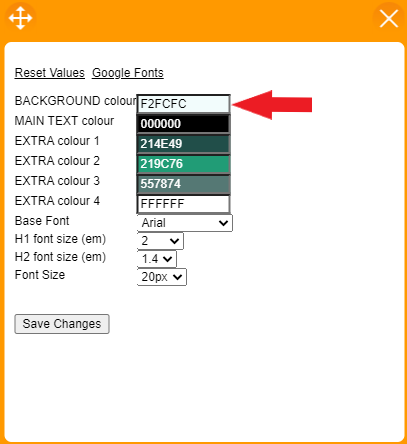
- Click it once and an orange box with various adjustable values will appear on the right hand side:

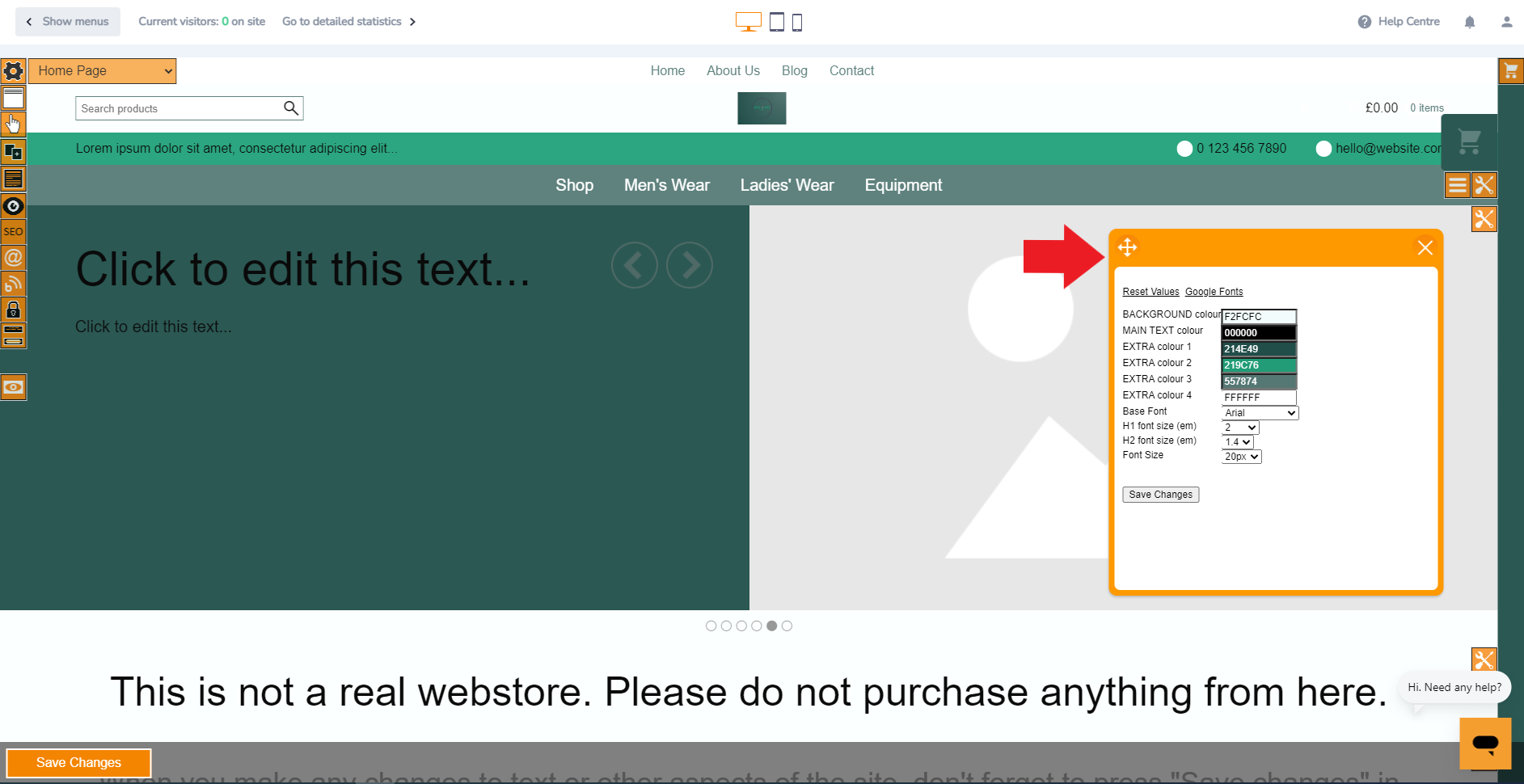
- We can see a number of options within the Template Properties box. Starting from the top left, let's take a look at what each does and how to manipulate them
Reset Values

- Will reset all of the options to their default state when pressed. Their default state in this instance is a collection of whites, blacks and greys.
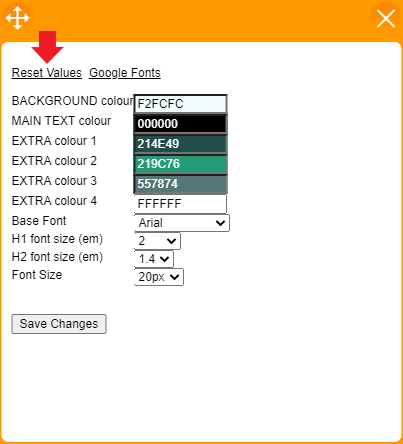
Google Fonts

-
Allows you to use a vast amount of different font types that are available from Google. When clicked, you will be taken to a second screen. Click the button that says here to be taken to Google's Browse Fonts section:

-
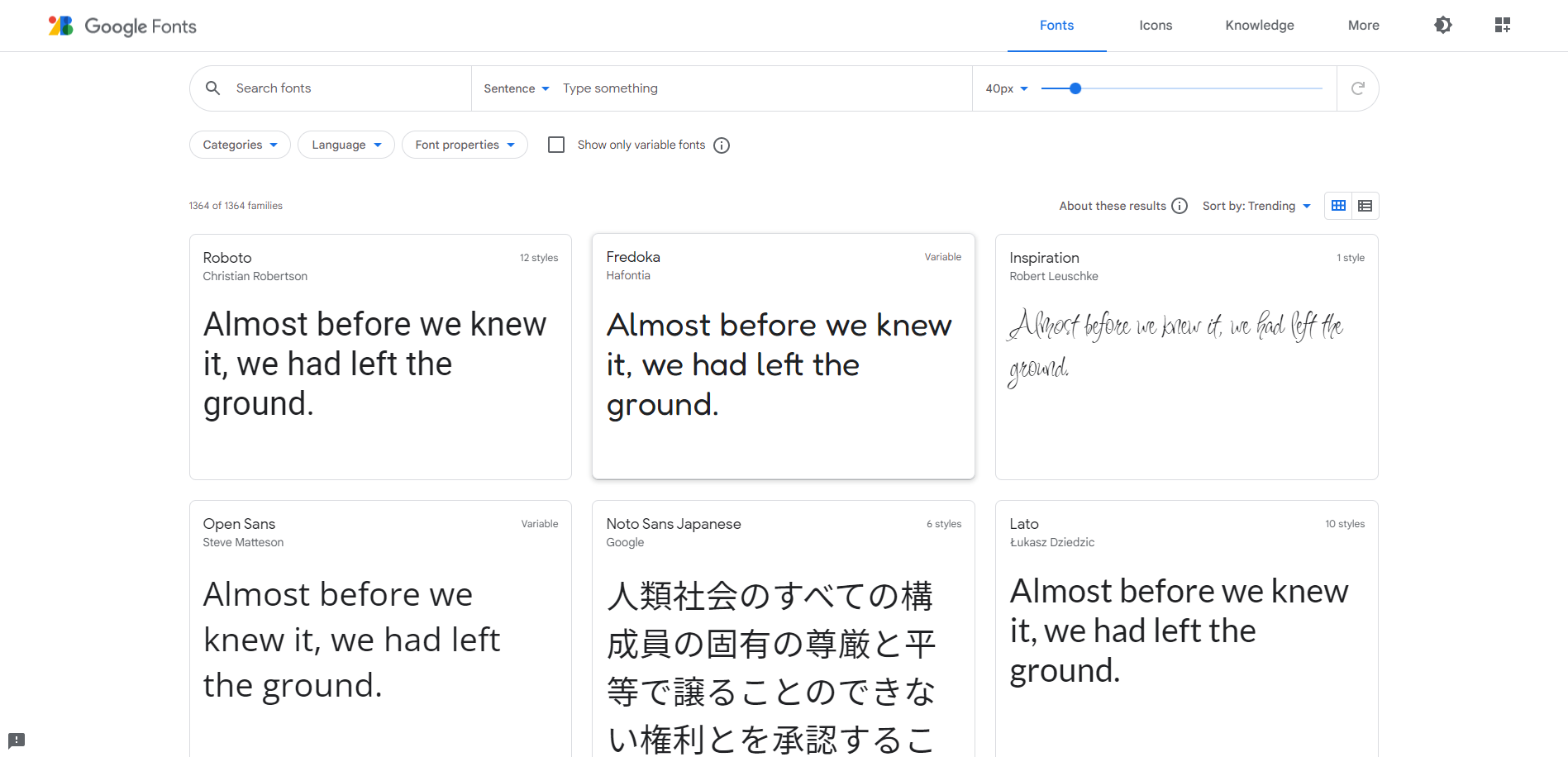
Find a font that you like the look and feel of and make a note of the name:

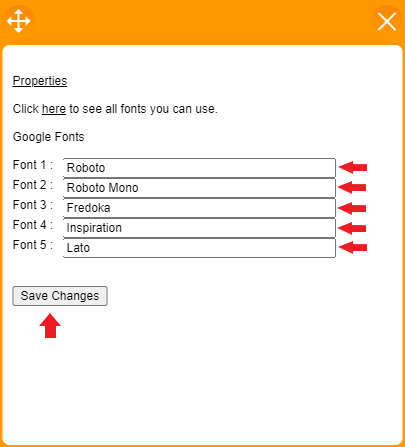
- Type the name of the font that you wnat to use into one of the available spaces in the Google Fonts section of the Template Properties and the press Save Changes:

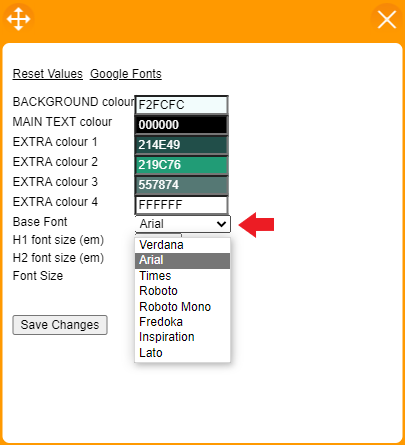
- The system will refresh itself and the Template Properties box will disappear. Click the Template Properties icon to open it again. The drop down menu labelled Base Font will now contain the fonts that you selected. These can be used anywhere that you can type or add text:

- Select the font you would like to use and then press Save Changes
BACKGROUND Colour

- This option changes the background colour of your store
-
Clicking in the hex box (in the image above, the box with the hexadecimal value of F2FCFC) will present you with a palette picker from which you can fine tune the colour. If you know the hex value of the colour you would like to use, you can simply type or paste it in to the box and the system will automatically choose the colour
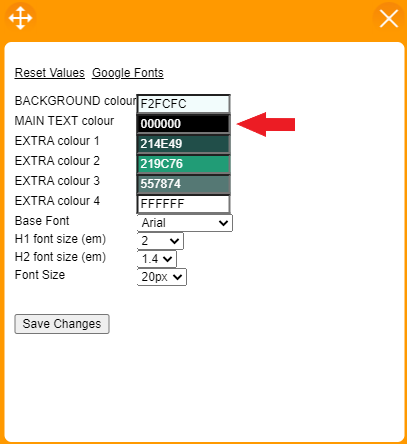
MAIN TEXT Colour

- This option will change the colour of the text that is shown on the store. It will not change all the text on your page but it will change the main headings and most of the templates headings
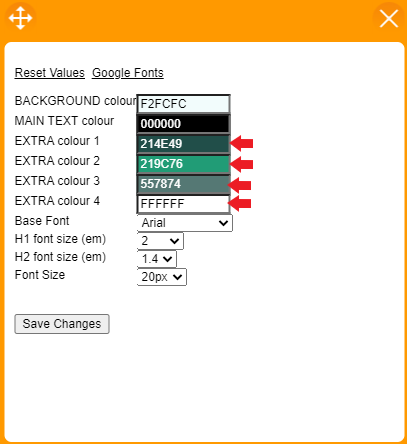
EXTRA Colour 1, 2, 3 and 4

-
These options will allow you to change the highlighting colour of various blocks
-
The best thing to do is play around with the colours until you find a scheme that you find appealing and relevant to your store. Change a colour, save the changes, close the box and then take a look at your store to see how each colour change impacts the overall feel of the store
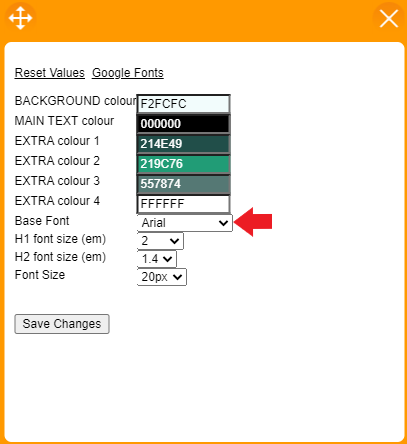
Base Font

- We have covered fonts at the start of this section. If you have not added any Google fonts, you will be limited to a small handful of basic fonts. This will change all of the text across the whole store. You can still change specific sections of text by clicking inside a text box and changing the font for that specific area
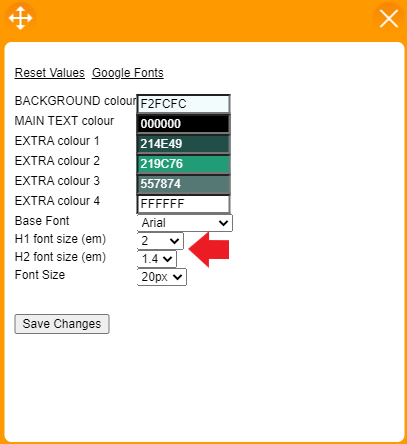
H1 and H2 font size

-
This will change the font size of Heading 1 and Heading 2 (H1, H2) sections on your site
-
Again, the best thing to do here is play with the options and observe the sections that it impacts and then adjust as needed
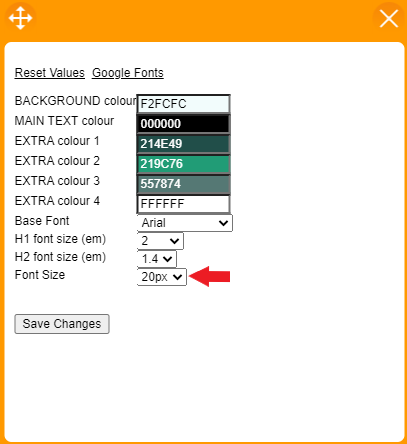
Font Size

-
This will change the font size of all the text across the whole site
-
You can still fine tune the font size of any text section or block by clicking into it and editing directly. This will be covered in more depth later